
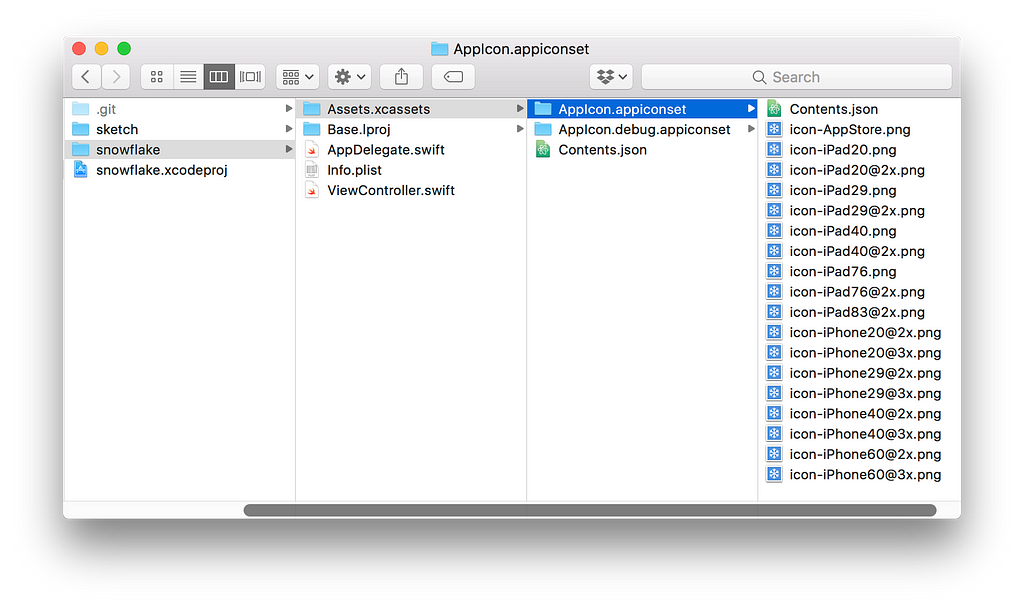
Add it to your application and ensure it is packaged at the root level of your application alongside your Assets.car. (If you followed the instructions above this will be the LaunchImage.png you added.)ĭownload this zip file and extract the LaunchScreen.storyboardc. You will add a single image to your Assets.car alongside your application icons.

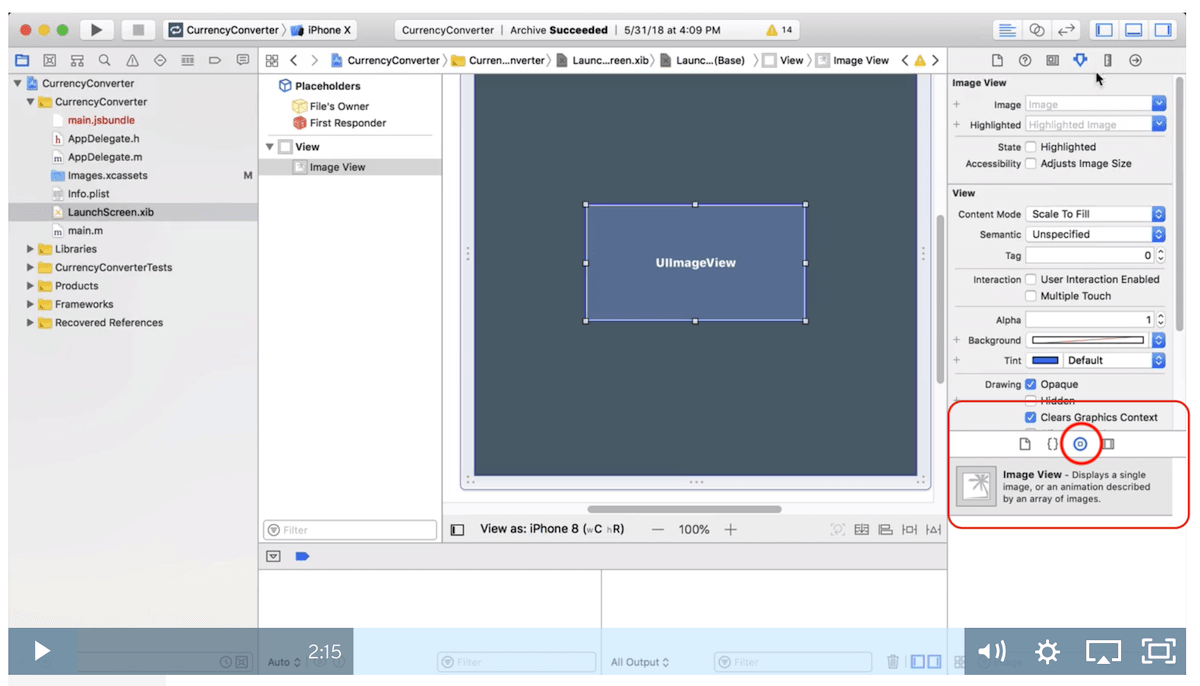
To simplify migration to launch storyboards we have created a simple storyboard that pulls an image from your Assets.car and aspect fills it to the screen. You do this by ensuring that it is in the root of your applications source and selected as a single file in your application package. The Assets.car file must be placed at the root of your application, this means alongside your swf and other application content. Using this method you will not be able to add the LaunchImage so you will have to add a story board manually. You will get a zip download containing the Assets.car file and all the icon sizes needed to embed in your iOS application. This is the simplest way if you are a Windows developer.Īnd upload a 1024x1024 image of your icon. If you want to include a launch storyboard see here.

Fill Product Name, Organization Name and Organization Identifier (no specific names required).

Start a new project and select the "Single View App" under the iOS section (or tvOS section if you are creating this file for a tvOS application).Note: You will need a macOS machine with Xcode 9+ for this method to generate the Assets.car fileįirstly you will need to open Xcode and create a new application


 0 kommentar(er)
0 kommentar(er)
